1免费CSS3代码生成器推荐a
如今,很多在线工具和web应用允许开发人员快速创建网站,并非手动一行一行地编写代码。这个趋势下,使得不断有新的框架和代码库涌现在前端开发这个领域里。

但许多开发人员忘记了代码生成器以及它们在构建网站时的作用。以下资源是国外网站提供完全免费的web应用,可用于生成图案甚至浏览器前缀属性的CSS3代码。如果是前端代码开发人员,这些资源可以节省大量的时间,并为项目工作提供可重复使用价值。
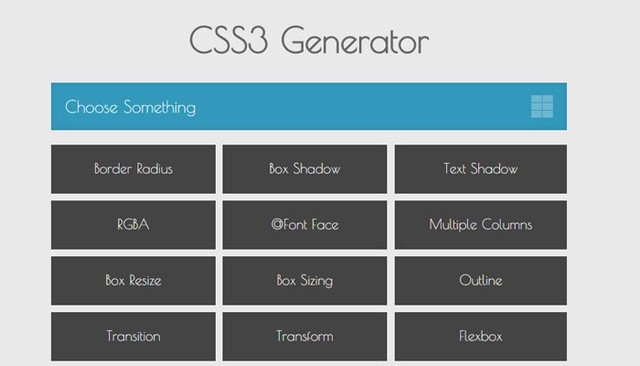
1.CSS3 Generator(点击进入)
最受欢迎用于代码生成的web应用之一就是CSS3 Generator。对于不同类别的代码生成器,包括RGBa,transform,flexbox等,CSS3 Generator有不同的页面。另外,每个代码生成器还包括用于解释浏览器版本完全支持的图标。
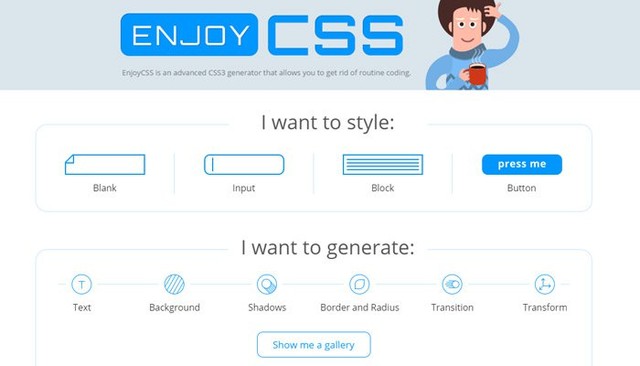
2.Enjoy CSS(点击进入)
Enjoy CSS网站提供更动态的应用程序,作为一个完整的代码生成器,可用于动态项目中自定义的输入域或CSS3按钮。它可以提供定制的代码,用于转换和过渡,并预建项,如CSS3按钮这样常见的页面元素。
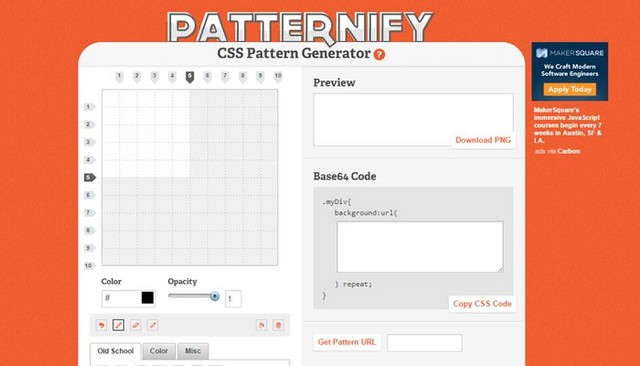
3.Patternify(点击进入)
Photoshop或许会成为很多人图形设计时一个很大的难点,Patternify是一个免费工具,可生成平铺CSS模式所需要的一切。
生成的背景使用Base64代码添加到CSS中,可以用原始的像素数据绘制自己的模型,甚至从一堆预设的模式中进行选择。Photoshop毫无疑问是一个更好的选择,但Patternify也不错,如果你没有学过PS或其他图形设计程序的话。
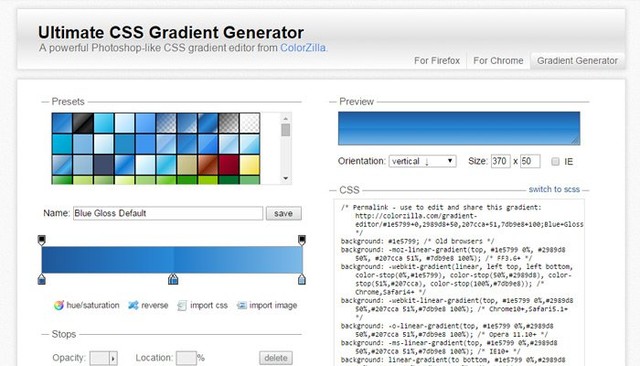
4.ColorZilla Gradients(点击进入)
CSS3渐变是语言中最复杂的功能之一。很容易导致代码变得出奇地冗长。 ColorZilla的渐变编辑器是一个免费的用于CSS3背景渐变的生成器。
该设置非常类似Photoshop或其他的颜色选择器界面,在同一个渐变中对大量的颜色设置多个断点,也可以从HEX或HSL或RGBa代码中选择输出选项。
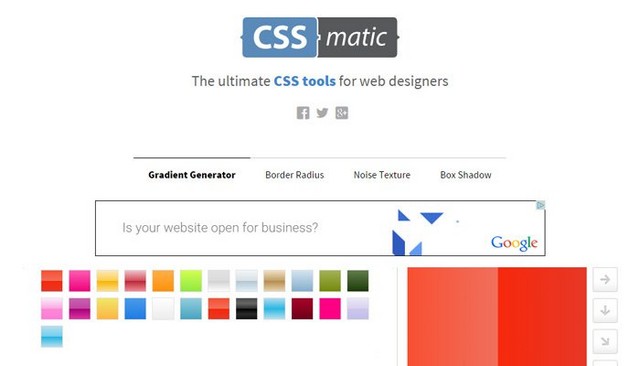
5.CSSmatic(点击进入)
CSSmatic是一种免费的多功能web应用程序。称之为“多功能”的应用程序,是由于它可以生成4个不同的CSS属性:渐变、圆角边框、圆角和框投影以及BG噪音。整个网站完全免费,并且有望在将来增加更多的功能。
2免费CSS3代码生成器推荐b
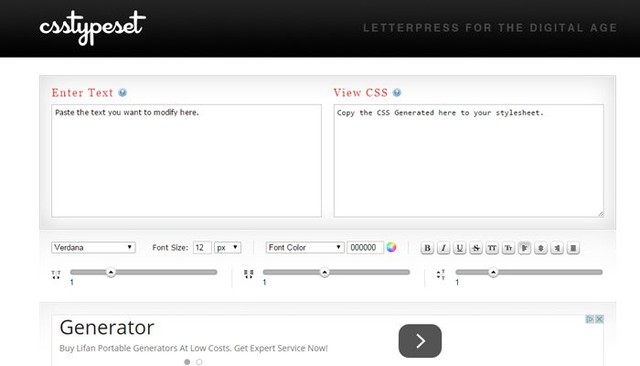
6.CSS Type Set(点击进入)

针对设计时,易忘记排版的情况成为网页最重要方面之一。Resets是能够自动化进程的一个代码生成器。CSS Type Set通过实时预览文本,并提供CSS代码复制到自己的网站,以实现这个目标。
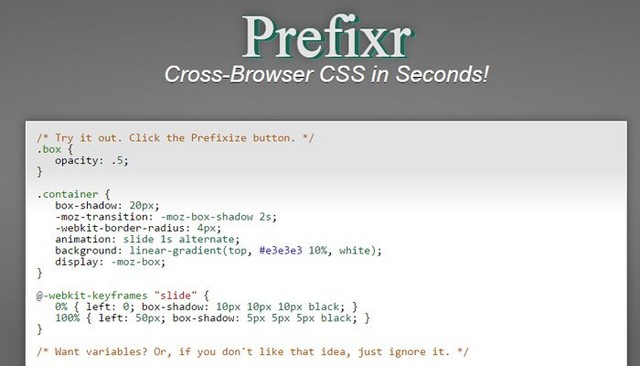
7.Prefixr(点击进入)
每个开发人员面临编写自定义前缀来处理所有web浏览器的困扰。标准已经不断进展中,并非所有的前缀都需要添加——但许多仍然需要。Prefixr是一个免费更新CSS代码以包括所有必需前缀属性的工具。
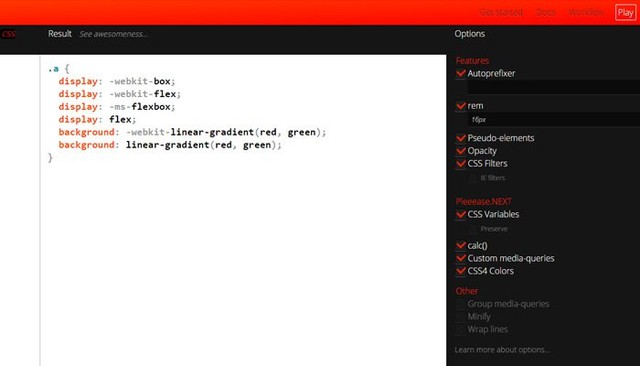
8.Pleeease Play(点击进入)
Prefixr的另一个选择是Pleeease Play web应用。这是另一个CSS前缀生成器,可以执行其他高级的CSS3更新。值得注意,在其他整洁效果中它向后兼容更新CSS3不透明度,过滤器和伪元素。界面灵活便捷使用成为了开发人员再次检查代码的好助手。
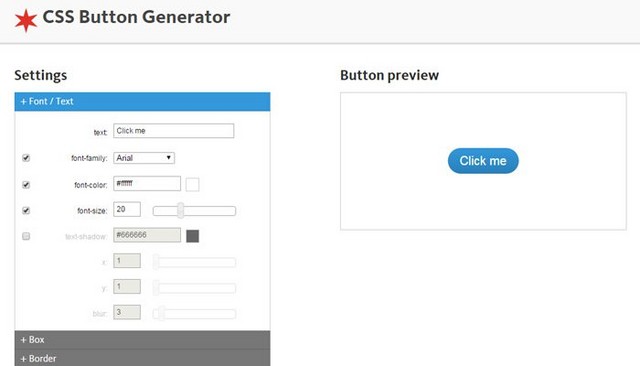
9.CSS3 Button Generator(点击进入)
传统按钮和输入元素总是受限于操作系统的默认样式。现在比以往更容易定制独特的按钮——最大的问题是将你的设计从Photoshop/草图翻译到CSS3。
学会所有的CSS属性,这就会变得容易起来,但仍然需要写很多行代码。CSS Button Generator是用于自定义按钮样式和标签文本的免费工具。只要修改设置,就能自动生成和更新代码。
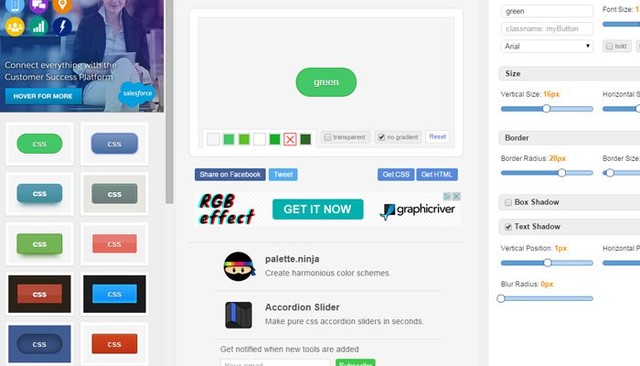
10.Best CSS Button Generator(点击进入)
对于按钮代码,Best CSS Button Generator是完全免费的,并且界面简单,可以从预设的按钮中选择并使用模板用于自己的设计。如果你是一个Chrome浏览器用户,那么也可以从网站的外部访问此款免费的浏览器扩展。
可见,使用CSS这些工具不断实践,让前端开发成为项目周期中最简单的一部分。